Describe the bug Ive try to compile but the header is not showing for the calendar. Your feedback makes Microsoft Bing a better search engine See more.

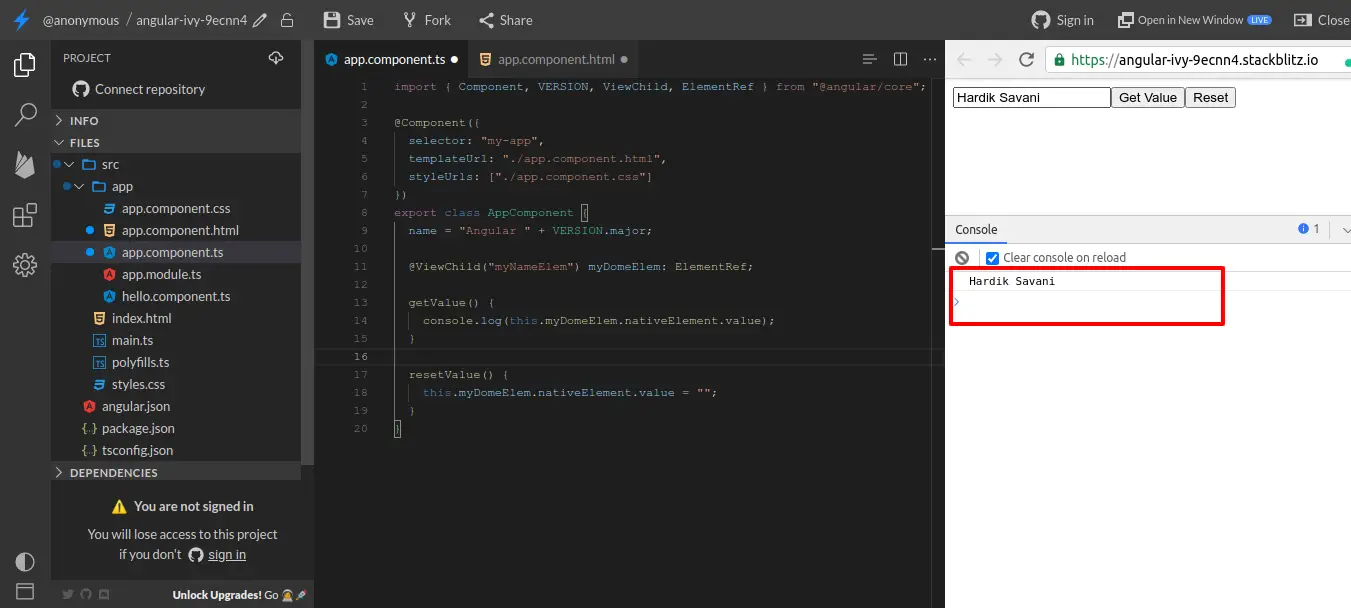
Angular Get Element By Id Value Example Itsolutionstuff Com
Click back on the Home link and notice the display below.

. It displays blank but when I add something in it displays. 702 FF 5901 64-bit Chrome Version 6503325181 Officiel version 64-bit I am trying Some results have been removedPagination12345Next Not satisfied Very satisfied NextDo you want to tell us more. What change did you do on your code.
In the Angular app we need to make changes in local variables which are getting used and defined as global. These variable or Model values does not reflect any change if we pass them as argument or parameter in a component method then change in that parameter value does not reflect globally in view. After creating a component in Angular using Angular CLI it will be added to the NgModuledeclarations array of the module where its used.
August 30 2018 at 0300 AM. The app is created successfully and I can run it locally in a desktop browser as well as on my Android device. By doing so you will be adding the router-outlet component to the mix so that different routes are rendered in it.
But according to tutorial websites the data present in. Youre using the wrong path to the images. The app is created successfully and I can run it locally in a desktop browser as well as on my Android device.
By doing so you will be adding the router-outlet component to the mix so that different routes are rendered in it. In the Angular project you dont have to add the relative path from your file to image file. I have created a cross-platform Ionic app by following THIS tutorial.
702 FF 5901 64-bit Chrome Version 6503325181 Officiel version 64-bit I am trying. Component not showing Issue 177 jadjoubranlaravel5-angular nikeshbhagat opened this issue on Feb 24 2016 6 comments I was having an issue with a component not showing up in my page template when I was doing angular-tree-component. Angular resolves this problem for you and in a component you have to only add a path to the assets folder instead of assets.
I have created a cross-platform Ionic app by following THIS tutorial. Showing the HTML of the About-us component. Ionic app not displaying content or CSS formatting.
Show hidden characters. Was this an app that wasnt created using the CLI. Lets see the two ways of displaying a component in your Angular 9 apps.
By default its the app module. The prop is deprecated use for router-links with if applicable and for regular links. As a test I try to add a few buttons to the app.
Everything is fine except rendered component is not showing up on view. In this quick example well see two ways of displaying a component in Angular 9 - using selectors or the router. Whenever i run my program it gives me a blank screen.
To review open the file in an editor that reveals hidden Unicode characters. Below is the source code of my project. Learn more about bidirectional Unicode characters.
Except the title name. In the Angular app we need to make changes in local variables which are getting used and defined as global. Showing the HTML of the About-us component.
Plus getting the soft warning as. August 30 2018 at 0300 AM.

Adding Web Components To Any App

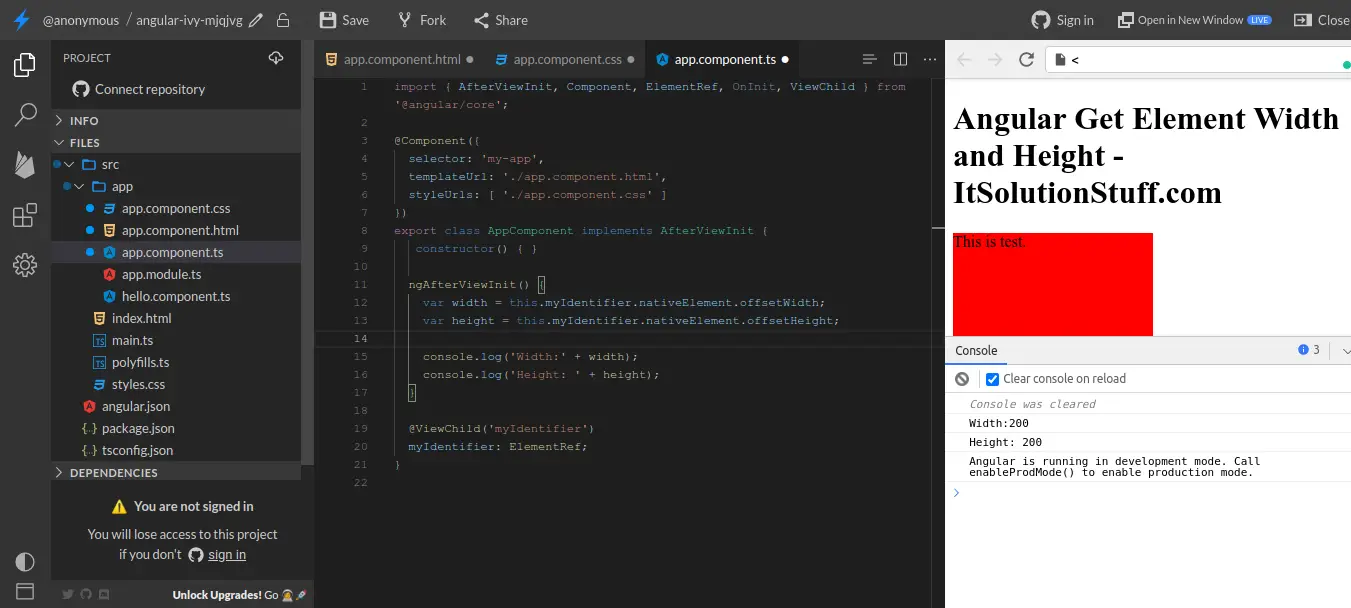
How To Get Element Height And Width In Angular Itsolutionstuff Com

Typescript Routing Not Working Properly In Angular 6 Stack Overflow

Angular Components Components Are One Of The Basic By Vijaynath Viswanathan Medium

Javascript How To Add Bootstrap In Angular 6 Project Stack Overflow

How An Angular S App Get Loaded And Started Javatpoint

Angular Style Not Applied On Components Despite The Use Of Host Selectors Stack Overflow

Angular Components Components Are One Of The Basic By Vijaynath Viswanathan Medium
0 comments
Post a Comment